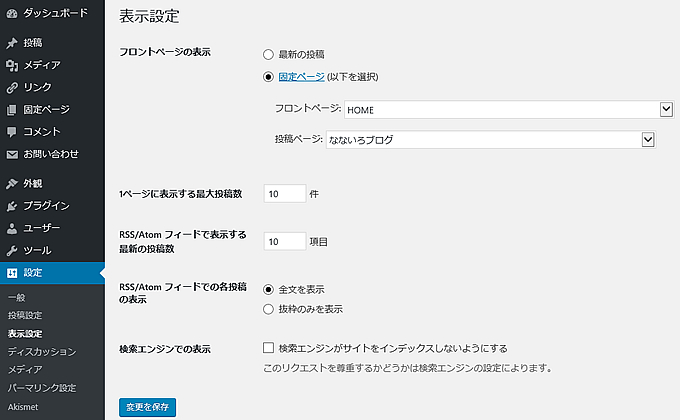
WoredPressを使ったサイトのトップページは、設定-表示設定-フロントページの表示で
・最新の記事
・固定ページ
の2つから選べるようになっている。
このサイトは、フロントページ = 作成した固定ページ「HOME」を指定。
それとは別にブログトップも作りたいので
投稿ページ = コンテンツ空で作成した固定ページ「ブログ」を指定している。
今、使っているテーマ Simplicity では
フロントページを「最新の投稿」にするとトップページのh1はサイトタイトル、
フロントページを「固定ページ」にするとトップページのh1は
その固定ページのタイトルになる。
トップページにh1である「HOME」が大きく表示されているのも困るし
書式の問題だけならcssで小さく目立たなくするけれど、
トップページのh1はサイトタイトルにしたい。
固定ページのタイトルをサイトタイトルと同じにすると、
連動してメニューの「HOME」もサイトタイトルになってしまう。
…ということで悩み、こちらのページを参考に(少し違っているけれど)
フロントページにh1タグがはきだされないようにした。
親テーマであるSimplicityにあるpage.phpをコピーしてきて子テーマに設置。
子テーマのpage.phpを以下のように変更。
(※追記:Simplicity2.5ではpage.php、Simplicity2.6ではpage-page.php。)
<h1 class="entry-title"><?php echo get_the_title(); ?></h1>
↓
<?php if(!is_front_page()): ?>
<h1 class="entry-title"><?php echo get_the_title(); ?></h1>
<?php endif; ?>
これでトップページに自動ではきだされるh1はなくなったので
別途、トップページにしている固定ページ内に任意のh1を追加し、
CSSも調整でOKだった?✨



コメント