 CSS
CSS スクロールしても右下固定でページトップに戻るボタンを表示させる
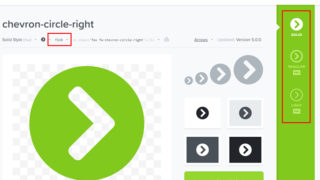
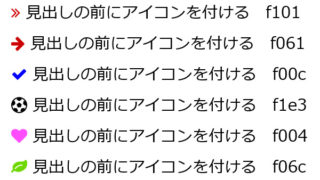
PCでもスマホでも使えるけれど、特にスマホで便利さを感じる。 ページをスクロールしながら見ていても、 いつでもすぐページトップに戻ることができるボタン。 単純にFont Awesomeのアイコンを右下の位置に固定で表示させてみる。 ※Fon...
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS