スマホサイトで、上部に常にヘッダー部分・メニューを表示させておきたい、
スクロールして見ていてもすぐに戻ったり別のページに行けるようにしたい、
と言われることが増えてから使うようになったプラグイン WP Responsive Menu。
最初は、自分でカスタマイズにチャレンジもしてみたけれど
結局、このプラグインを使うのが 一番簡単で
メニューに関わる他の変更もしやすく便利だとわかって、
手放せないプラグインの1つになった。
これまで使っていたテーマで
スマホメニューが下に展開されるのが嫌だったので、
好きな方向にメニューを展開できるようになったのも嬉しい。
有料Proのみの機能もあるけれど、無料の機能の範囲で十分活用できる。
(自分でcssで変更できるところもある)
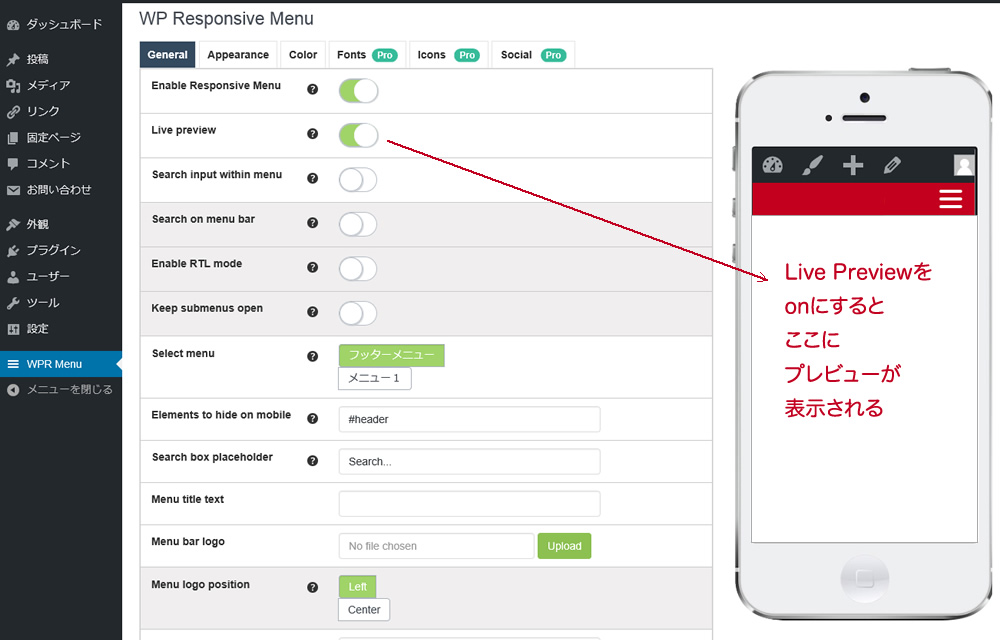
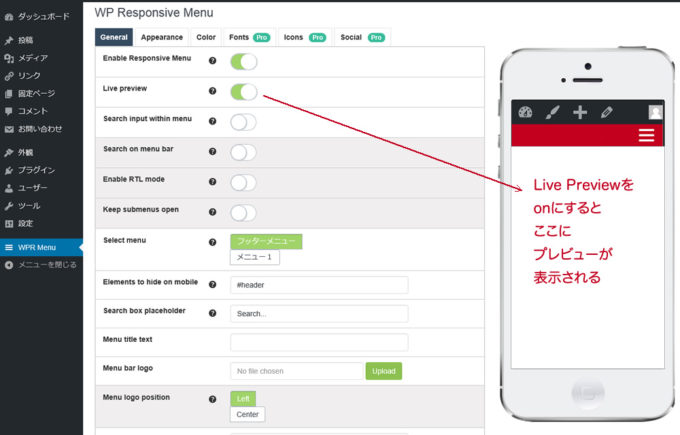
◆Generalタブ
- Enable Responsive Menu
このプラグインの設定を有効にするかどうかのON/OFF - Live preview
画面右のスマホ上にプレビューを表示するかどうかのON/OFF - Select menu
何種類かのメニューを設定している場合は、どのメニューを表示するか選択。 - Elements to hide on mobile
このプラグインを有効にする際、もともとのスマホヘッダーやメニューとかぶってしまうのを避けるため、ここでIDやクラスを指定することで非表示にできる!(ここでは #headerを指定している) - Menu title text
サイト名や「メニュー」「MENU」などテキストを表示したい時はこちらに入力 - Menu bar logo サイト名などロゴを表示したい時はこちらからアップロードまたは選択。
- Logo link
ロゴからのリンク先 - Swipe
ハンバーガーメニューをタップするほか、スワイプでもメニューを開けるようにするかどうかの選択。
※Menu title text に サイト名をテキストで入れるのもいいし、
ハンバーガーメニューがわかりづらいと思われるなら「menu」など入れておいてもいい。
「menu」など入れた場合は、Widget Logicでスマホのみ表示されるウィジェットを設定して
サイトのタイトルロゴを入れておいてもいい。
◆Appearanceタブ
- Menu icon direction
メニュ―アイコンの位置 左右から選択 - Menu open direction
メニューを展開する方向 上下左右から選択 - Menu title font size、Menu item font size、Submenu font size
それぞれのフォントサイズ - こだわりがあれば、背景画像、透明度、アニメーションの設定などもできる。
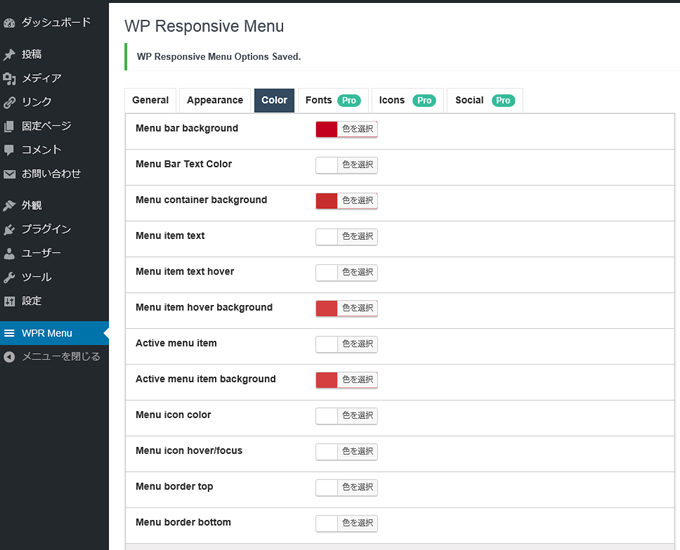
◆Colorタブ
- 背景色、文字色、ボーダー色など指定できる。(hover、activeなどもある)