WordPressのビジュアルエディタを使えば、HTMLの知識なしで簡単にホームページの記事の更新をしていただける。
ただ、細かい指定ができなかったり、時に自分の意図した操作結果にならない場合がある。「自分の思ったように改行を入れられない。(複数の改行を続けて入れられない。)」と言われることがあった。
通常、ビジュアルエディタの更新では、文字を入力していてエンターキーを押すと、HTMLでいうところの<p></p>タグが入り、段落の変更(改段)が行われる。
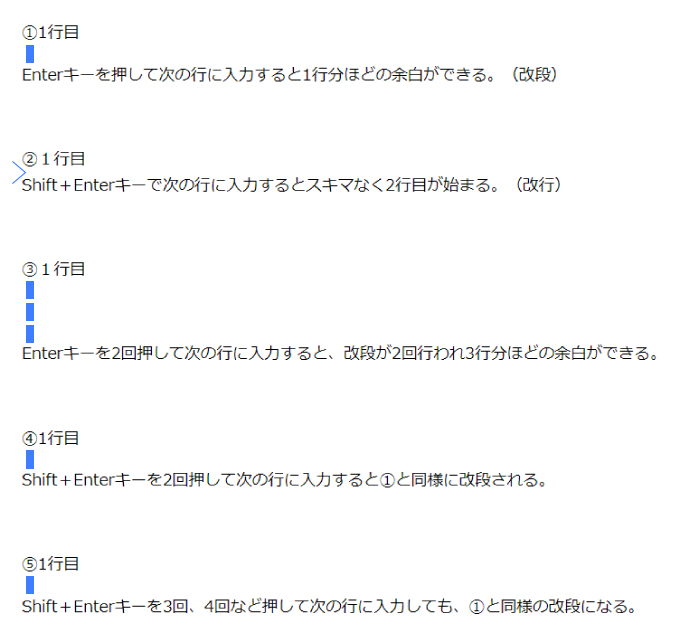
スタイルの設定にもよるけれど、その行と次の行の間に1行分ほどの余白が入る。(➀)
シフトキーを押しながらエンターキーを押すと、HTMLでいうところの<br>タグが入り、行の変更(改行)が行われる。(②)

2行分ほどの行間をあけたいのに④⑤のような結果になってしまうというのは、<br>の繰り返しが推奨されていないことから、WordPressの自動整形機能が働いていているため。
一応、この機能をOFFにすれば、改行<br>の繰り返しは可能になる。
↓
1.Advanced Editor Tools (旧名 TinyMCE Advanced)のプラグインをインストール&有効化

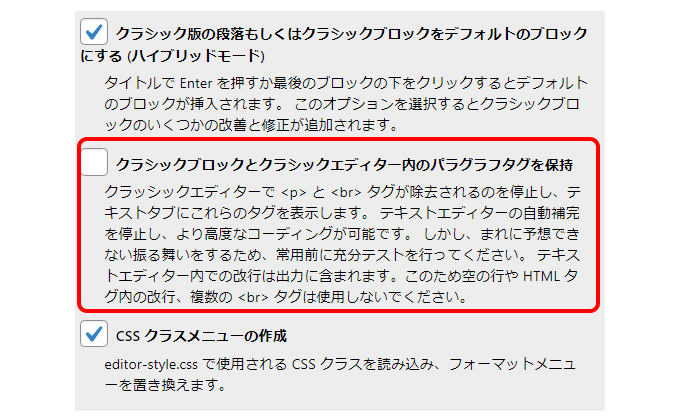
2.設定-上級者向けの設定 の中の「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れる。
 3.PCから見ると、これで改行<br>を繰り返して行間をあけることができた。
3.PCから見ると、これで改行<br>を繰り返して行間をあけることができた。
が、スマホから見ると行間があいていない。
モバイルでは<br>を表示しない設定になっているため。
WordPressのテーマによるけれど、Simplicityでは、
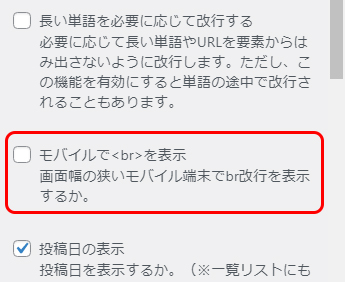
外観-カスタマイズ-レイアウト(投稿・固定ページ)の画面で「モバイルで<br>を表示」の項目にチェックを入れればスマホでも改行<br>を有効にできる。
(自分でスタイルシートに記述する方法もある)
(このサイトの設定とは違う)

一応、上記の設定で、要望の通り、ビジュアルエディタのまま、改行の数で希望の行間をあけていただくことができるようになった。
※ただ、改行<br>で行間をあけることが推奨されていないからこそ自動整形機能が働いているわけで、閲覧者のブラウザや設定によっては必ずしも保証されないこと、モバイルでPCと同じように改行<br>が入ることで読みにくくなる場合もあることはご了承いただいた。
