 CSS
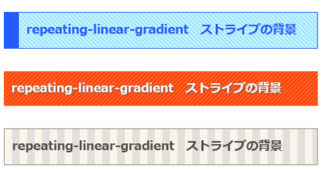
CSS CSSで指定する見出しデザイン repeating-linear-gradient ストライプの背景
ストライプの背景を作る時は線グラデーションを繰り返すrepeating-linear-gradientを使う。background:repeating-linear-gradient(45deg, #ffe1e1, #ffe1e1 5px, #ffffff 5px, #ffffff 10px); (向き=角度,1つ目のグラデ―ションの開始カラーと開始位置,終了カラーと終了位置,2つ目の開始カラーと開始位置,終了カラーと終了位置)
