PCでもスマホでも使えるけれど、特にスマホで便利さを感じる。
ページをスクロールしながら見ていても、
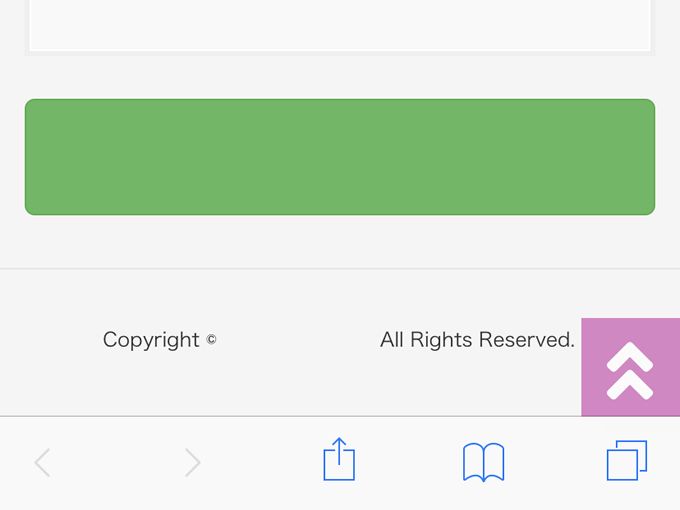
いつでもすぐページトップに戻ることができるボタン。
単純にFont Awesomeのアイコンを右下の位置に固定で表示させてみる。
※Font Awesome5を使用

【HTML】
headの部分に以下を入れる。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css">
戻り先となるページトップの部分に以下のようにアンカーを入れておく。
<a id="top"></a>
右下に表示させるボタンは以下のように記述。
<div id="page-top"><a href="#top"></a></div>
【CSS】
#page-top{
width: 60px;
height: 60px;
position: fixed;
right: 0;
bottom: 0;
background: #5CB85C;
opacity: 0.6;
}
#page-top a{
position: relative;
display: block;
width: 60px;
height: 60px;
text-decoration: none;
}
#page-top a:before{
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f062';
font-size: 45px;
color: #fff;
position: absolute;
width: 60px;
height: 60px;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
text-align: center;
}
位置、サイズ、色など自由に調整。
指定した色によってopacityの数値も変えてみる。