以前、書いた記事
CSS疑似要素 :before で見出しの前にアイコンを付ける(Font Awesome 4) は、
FontAwesome4を使用する内容だったけれど、
バージョンアップしたFontAwesome5を使用する場合は、
CDNのリンク先が変わるだけでなく、
font-family・font-weightの指定など随分変わっているようなので新しい記事にしてみる。
タイトルとして目立たせたり、箇条書きで項目として並べるため
見出しの前にアイコン画像を置いたり背景として敷いたりすることがある。
疑似要素:before + アイコンのWEBフォントFontAwesomeを使えば
大きさ・位置・色など簡単に調整できて便利♪
FontAwesomeのアイコン一覧 (※Eではサイトを表示できない)
◆サイトの<head>の部分に以下を記述して、
FontAwesome5を利用できるようにしておく。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css">
※下の10個の見出しサンプルに共通の基本CSS
.box1, .box2, .box3, .box4, .box5,.box6, .box7, .box8, .box9, .box10{
position:relative;
font-size:30px;
padding:10px 0px;
margin:10px 0px;
}
※基本のHTML(1番上の見出しの場合)
<div class="box1">見出しの前にアイコンを付ける</div>
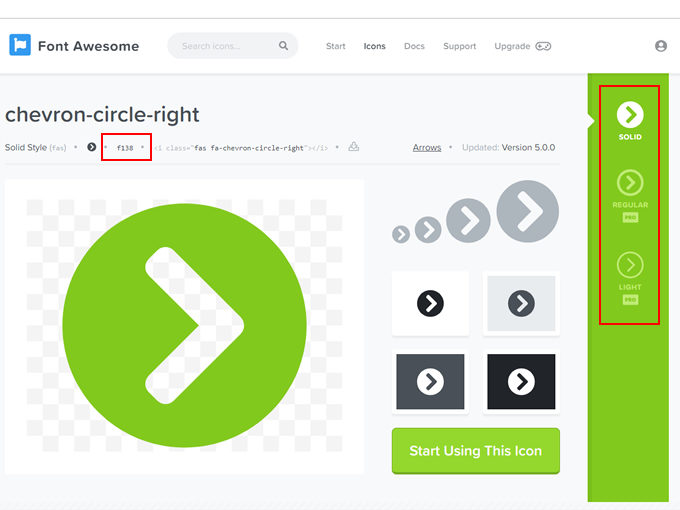
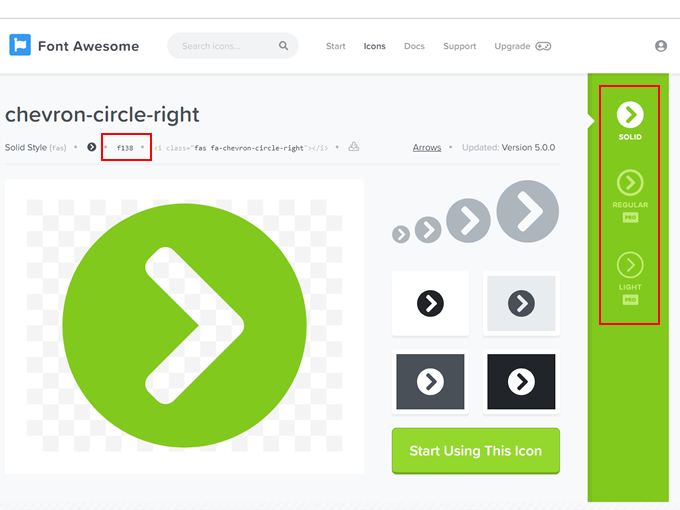
◆FontAwesomeのアイコン一覧(※IEではサイトを表示できない)で使いたいアイコンをクリックし、開いたページでユニコードを確認。
chevron-circle-right では Unicode f138 を確認できる。

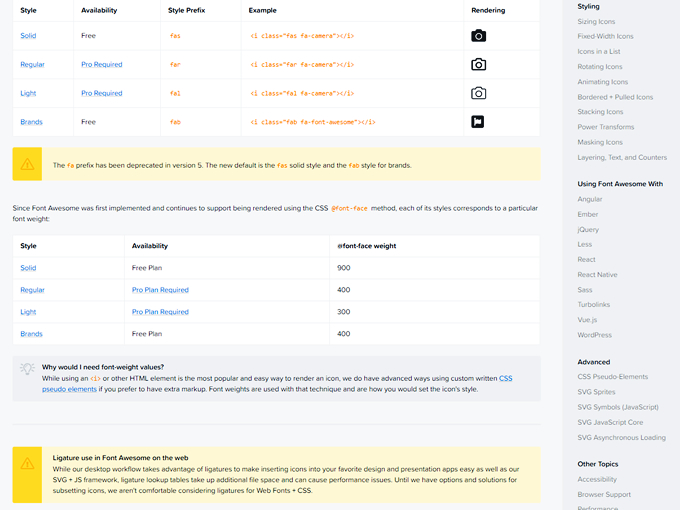
右側に表示があるように、
Fontawesome5からは、Solid、Regular、Lightのスタイルが用意されている。
このアイコンの場合、フリーで使えるのはSolidのみで、
Regular、Lightを使用するには、Proのライセンスが必要とわかる。
クリックすると、それぞれのプレビューを確認でき、
必ずしも線の太さの違いではないけれど、
Solid、Regular、Lightは、font-weight:900、font-weight:400(標準・省略可)、font-weight:300を指定することで 使い分けられる。
◆フリーで使えるSolidのスタイルでアイコンを使用したいので
font-familyの指定は ’Font Awesome 5 Free’
font-weight:900;(=font-weight:bold;) を含め、CSSに以下のように記述すればOK。
marginやcolorは自由に調整。
.box1:before{
content: "\f138";
font-family: 'Font Awesome 5 Free';
font-weight: 900;
margin-right: 10px;
color: #cc0000;
}
※FontAwesome4の時にはfont-familyの指定はfontawesomeだったが、異なっている。
※フリーでなく、プロのライセンスで使うならfont-familyの指定は’Font Awesome 5 Pro’
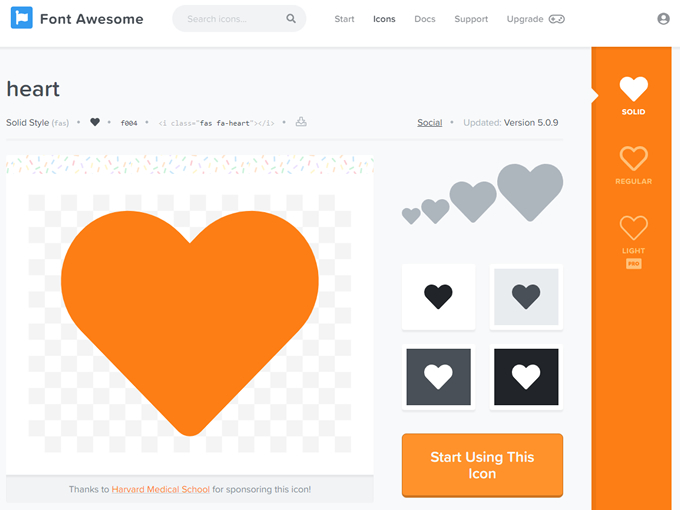
※使用するアイコンによって、Solid以外のスタイルもフリーになっているものがある。
※Solidのみフリーなのにfont-weight:900;(=font-weight:bold;)の指定を忘れた場合や、
Proのみ使用できるスタイルを指定しても、アイコンは表示されない。
↑上の、ハートのアイコンはRegularのスタイルもフリーになっているので、
font-weight:400 を指定するか省略すると、以下のように表示される。

※参考まで Solid、Regular、Lightとは違うくくりで、Brandsアイコンもある。
※実は、現段階で、公式サイトでは、従来のWeb Fonts + CSSのやり方でなく、新しくできたSVG + JSのやり方をおすすめしている。
SVG + JSのやり方でしか使えない新しい機能も色々あるので、理解を深めて活用できるようになれば、そちらのやり方に移行していきたい。