この記事は、2017年 FontAwesome4の使用についての内容です。
2019年 FontAwesome5の使用については こちら
↓
CSS疑似要素 :before で見出しの前にアイコンを付ける(Font Awesome 5)
タイトルとして目立たせたり、箇条書きで項目として並べるため
見出しの前にアイコン画像を置いたり背景として敷いたりすることがある。
疑似要素:before + アイコンのWEBフォントFontAwesomeを使えば
大きさ・位置・色など簡単に調整できて便利♪
FontAwesome4.7のアイコン一覧 (※IEではサイトを表示できない)
◆サイトの<head>の部分に以下を記述して、
FontAwesome4.7を利用できるようにしておく。 (https://www.bootstrapcdn.com/fontawesome/)
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">(このブログでは、使用しているWordpressテーマに
FontoAwesomeのアイコンが同梱されているので記述していない。)
※下の10個の見出しサンプルに共通の基本CSS
.box1, .box2, .box3, .box4, .box5,.box6, .box7, .box8, .box9, .box10{
position:relative;
font-size:30px;
padding:10px 0px;
margin:10px 0px;
}
※基本のHTML(1番上の見出しの場合)
<div class="box1">見出しの前にアイコンを付ける</div>
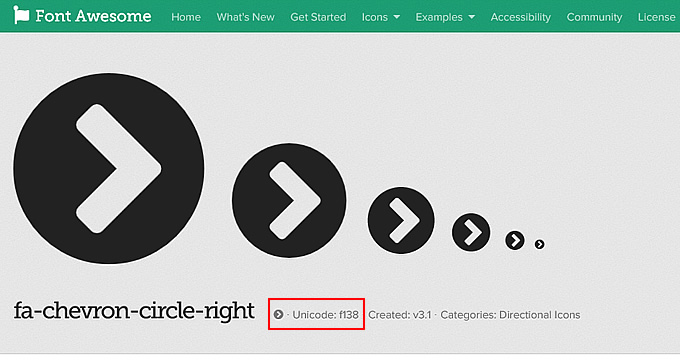
◆FontAwesome4.7のアイコン一覧(※Eではサイトを表示できない)で使いたいアイコンをクリックし、開いたページでユニコードを確認。
fa-chevron-circle-right では Unicode f138 を確認できる。

◆CSSに以下のように記述すればOK。(1番上の見出しの場合)
marginやcolorは自由に調整。
.box1:before{
content: "\f138";
font-family: fontawesome;
margin-right: 10px;
color: #cc0000;
}
FontAwesomeには、見出しに限らず、ホームページのパーツに使える絵柄のアイコンが色々ある。
fa-home f015
fa-envelope f0e0
fa-phone f095
fa-question-circle f059
fa-exclamation-triangle f071



