 WordPress
WordPress ユーザー権限ごとに画面に表示させるメニューを制限できるプラグイン Adminimize
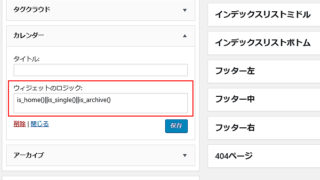
WordPress/ユーザーごとに権限を細かく指定できるプラグインAdminimize。ユーザーごとに表示させるメニューやウィジェットを制限できる。
 WordPress
WordPress  WordPress
WordPress  CSS
CSS  WordPress
WordPress  ホームページ制作メモ
ホームページ制作メモ  ホームページ制作メモ
ホームページ制作メモ  WordPress
WordPress  CSS
CSS  CSS
CSS  CSS
CSS