 CSS
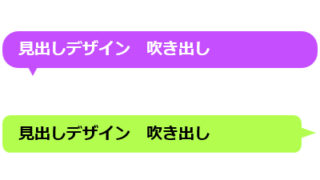
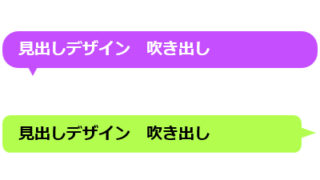
CSS CSS疑似要素 :before, :after で作る見出しデザイン 吹き出し
疑似要素 :before, :after
最初はとても難しく考えていたけれど、簡単に色んなものをくっつけられて便利♪
見出しの文字を入れた枠に
色、サイズ、位置など指定して三角をくっつければ吹き出しの見出しができる。
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress