 CSS
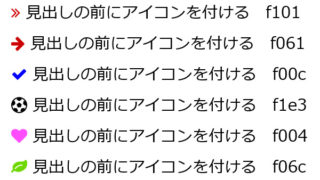
CSS CSS疑似要素 :before で見出しの前にアイコンを付ける(Font Awesome 5)
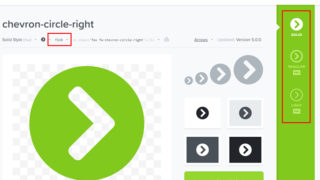
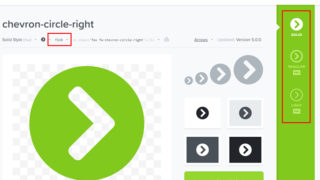
以前、書いた記事は、FontAwesome4を使用する内容だったけれど、バージョンアップしたFontAwesome5を使用する場合は、CDNのリンク先が変わるだけでなく、font-family・font-weightの指定など随分変わっているようなので新しい記事にしてみる。
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS