ストライプの背景を作る時は、線グラデーション linear-gradient をX方向・Y方向に繰り返す repeating-linear-gradient を使った。→ CSSで指定する見出しデザイン ストライプの背景
見出しの下につけるギザギザを作る時は
線グラデーション linear-gradient で作った2つの背景を重ねてX方向にだけ繰り返す。
1つめの背景
.giza1{
background: linear-gradient(45deg, #ffff99 10px, transparent 0%) 0 10px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 20px 20px;
}2つめの背景
.giza2{
background: linear-gradient(-45deg, #ffff99 10px, #ff9999 0%) 0 10px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 20px 20px;
}2つを重ねると…
.giza3{
background: linear-gradient(45deg, #ffff99 10px, transparent 0%) 0 10px, linear-gradient(-45deg, #ffff99 10px, #ff9999 0%) 0 10px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 20px 20px;
}サイズを小さくして黄色の部分を白にしてみると…
.giza4{
background: linear-gradient(45deg, #fff 4px, transparent 0%) 0 4px, linear-gradient(-45deg, #fff 4px, #ff9999 0%) 0 4px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 8px 8px;
height:8px;
}これをCSS疑似要素でくっつける。
<div class="giza5"><div class="box1">ギザギザ 見出し</div></div>
ギザギザ 見出し
.giza5:after{
content : "";
display:block;
background: linear-gradient(45deg, #fff 4px, transparent 0%) 0 4px, linear-gradient(-45deg, #fff 4px, #ff9999 0%) 0 4px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 8px 8px;
height:8px;
}上下にくっつけてみる。
<div class="giza6"><div class="box1">ギザギザ 見出し</div></div>
ギザギザ 見出し
.giza6:before{
content : "";
display:block;
background: linear-gradient(135deg, #fff 4px, transparent 0%) 0 4px, linear-gradient(-135deg, #fff 4px, #ff9999 0%) 0 4px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 8px 8px;
height:8px;
}
.giza6:after{
content : "";
display:block;
background: linear-gradient(45deg, #fff 4px, transparent 0%) 0 4px, linear-gradient(-45deg, #fff 4px, #ff9999 0%) 0 4px;
background-repeat: repeat-x;
background-position: left bottom;
background-size: 8px 8px;
height:8px;
}
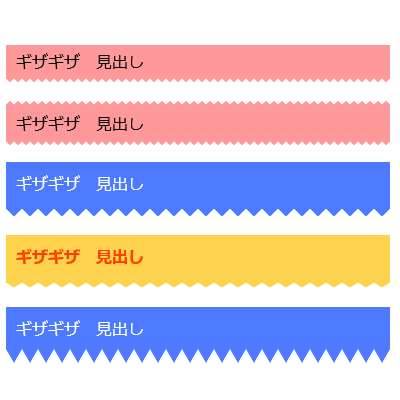
バリエーション♪
ギザギザ 見出し
ギザギザ 見出し
ギザギザ 見出し
ギザギザ 見出し
ギザギザ 見出し