文字の入っている枠の部分の共通CSS
.box{
background:#FFBFFF;
padding:20px;
font-size:20px;
line-height:1;
}
疑似要素を使って見出しにカフェのテント風の飾りをつける。
(ヘッダーでも使える。)
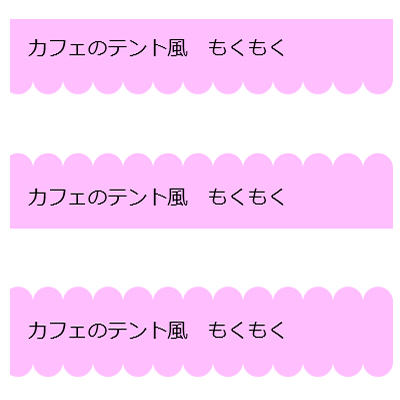
カフェのテント風 もくもく
30pxの正円の画像(https://www.nanairoweb.com/img/20170815_circle.png)を作って、15pxの高さの疑似要素tent1の背景にして使って、くっつけてる。
使うかわからないけど、飾りを上につけることもできる。
カフェのテント風 もくもく
上下ともつけることもできる。
カフェのテント風 もくもく
バリエーション♪
カフェのテント風 もくもく
カフェのテント風 もくもく
カフェのテント風 もくもく