 神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印 宮島・宝寿院の御朱印
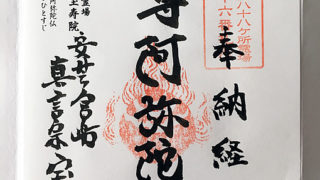
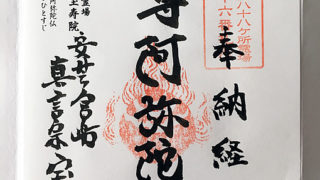
真言宗の古刹・龍上山 西方寺 宝寿院。とても静かなところにある。「鹿が入りますので必ず鍵をかけてください。」とのこと。鎖をフックにかけるタイプの鍵が付いていた。本堂にお参りし、書き置きの御朱印をいただいた。広島新四国八十八ケ所 第八十六番霊...
 神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印  神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印  広島パン屋さん
広島パン屋さん  広島パン屋さん
広島パン屋さん  神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印  神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印  神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印  神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印  おやつ・お土産・手土産
おやつ・お土産・手土産  神社仏閣・仏像・御朱印
神社仏閣・仏像・御朱印